APATOR SA with a new portal
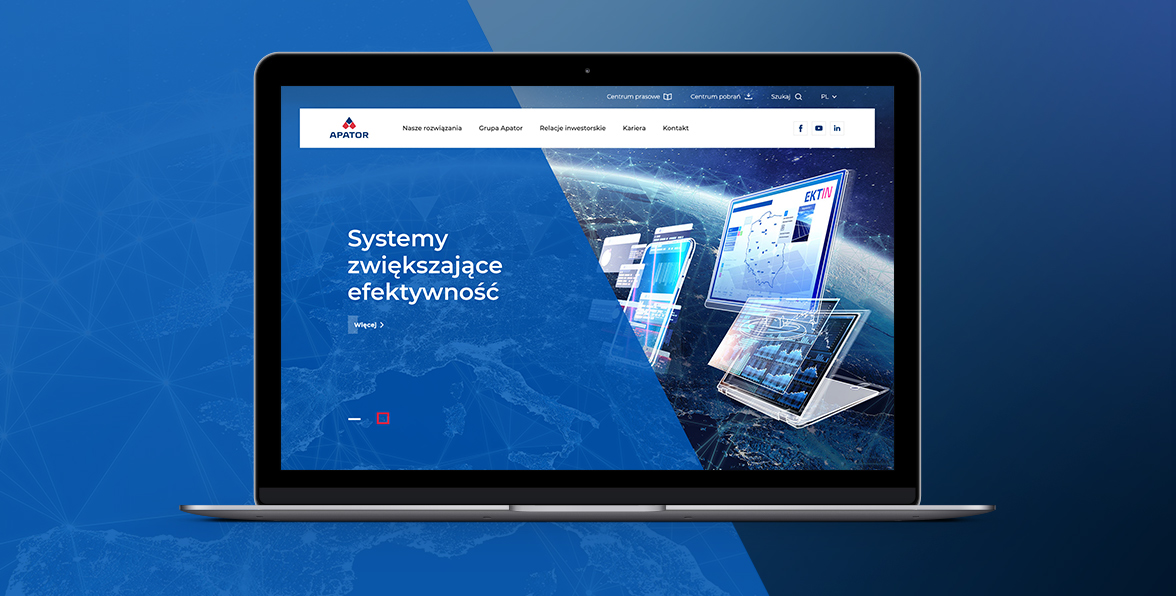
We have designed a corporate portal – apator.com for the publicly traded company APATOR S.A. (manufacturer of solutions for measuring electric power, gas, water and heat) on their commission.
The project consists of four main areas: a service dedicated to the Apator Group (description of the activities of eight companies, each with its own page), a product service (with tools that facilitate user navigation, search, and file downloads), an Investor Relations service (made in accordance with IR practices promoted by the Warsaw Stock Exchange), and an HR service (Career / Recruitment).

CHALLENGES and GOALS
- Creating an information architecture (IA) and graphical user interface (GUI) that provides users with a user-friendly way to navigate a relatively complex environment in terms of the number and types of resources, which includes the websites of companies from the Apator Group, a product service, an investor relations service, a press center, a career page, and a download center.

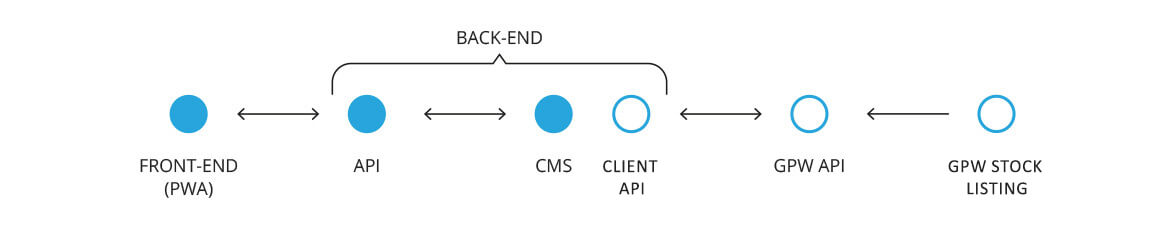
- The technological perspective required the design of a set of functionalities that allow for sharing selected content between different pages of the website. Concurrently with the front-end development of the portal, we worked on creating a new CMS system - vmContent S5, which in terms of architecture, functionality, performance, and security meets the conditions often specified by corporate clients. In this context, it was one of the fundamental challenges. We used the following technologies to build the portal:
Front-end: Vue.js / HTML / Nuxt.js / Node.js / PWA (Progressive Web App)
Back-end: Nginx / PHP Symfony / API Platform
The architecture of the environment reflects the latest trends in terms of performance, scalability, and security.

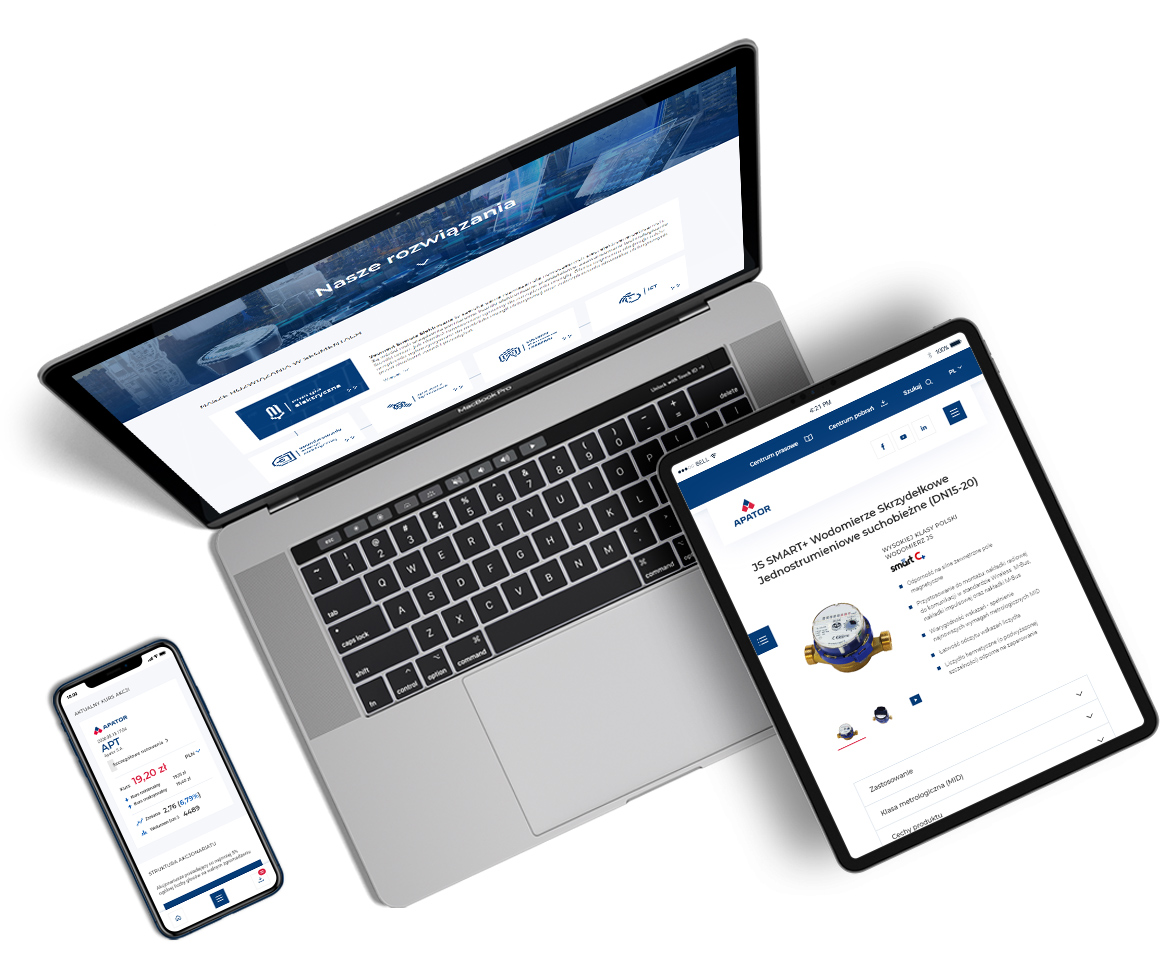
- The product catalog is a space that combines the offer of six manufacturing companies belonging to the Apator Group. Our goal was to create user experiences that point to one cohesive environment, where nearly 2,000 products from different divisions, such as electricity metering devices, gas meters, and installation fittings, can be explored smoothly.
As part of the product service, together with the APATOR team, we decided to implement three different (mutually complementary) forms of navigation. The starting point for this decision was knowledge from usability tests conducted during the use of the previous version of the portal.

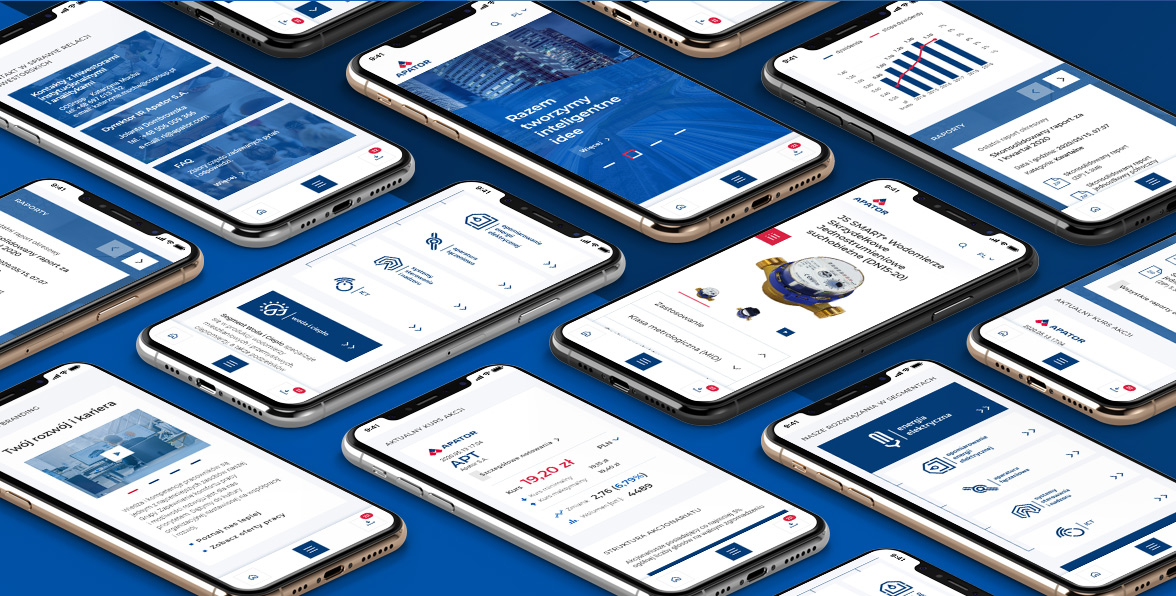
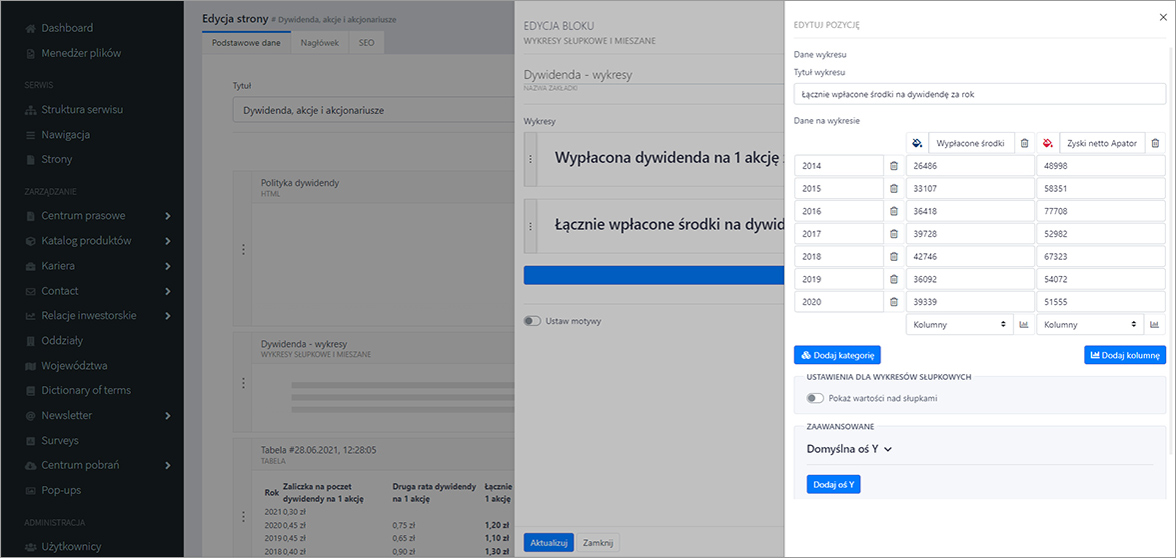
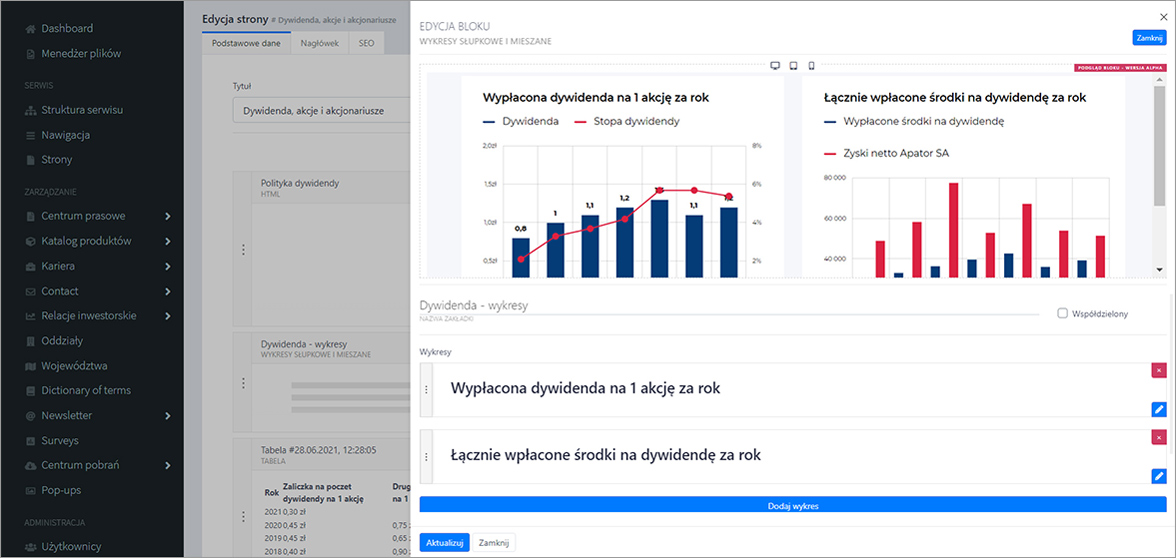
- The Investor Relations website provides extensive financial data organized based on the GPW reference model. When designing the graphical layer, we focused on maintaining consistency with the other areas of the portal as well as the guidelines for the visual identity of APATOR S.A. The challenge related to the user interface was primarily the optimal organization of the RWD space (desktop, tablet, smartphone views) from an informational perspective. Another key area was the design of CMS tools for the Investor Relations website editors. The data is presented in the form of texts, images, banners, many tables, files for download, and dynamic charts (including data obtained through the GPW API).



Control of display (RWD) thanks to predefined CMS blocks
Individual pages (static) of the portal can be built using a standard editor or by using a shared block repository. The benefits of using pre-defined blocks in the vmContent editorial system are
- typographic consistency with other areas of the portal/application;
- control over content displayed on different screen sizes (RWD);
- speed and ease of publishing (we use something that has already been created);
- validation of appearance before publication;
- individual blocks are "mobile" - their order can be easily managed (drag & drop) without changing other elements of the edited subpage;
- blocks constitute a design pattern that is both typographically and codically consistent module that can be used in many places.